图片比例自适应居中
说明
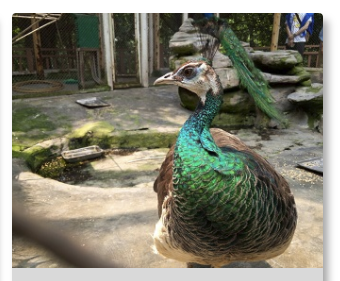
最近项目里有这样一个需求:要求是在图片外部的框框是大小一致、图片的长宽比不一致,且图片能够在固定高度的情况下,使得图片的宽度能保持原有的比例,及宽度不压缩,图片始终在外部div的最中间,如下图所示
- 图片宽度大于外部边框的情况下,两边会有一部分看不见
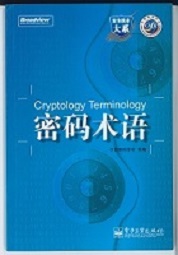
原图

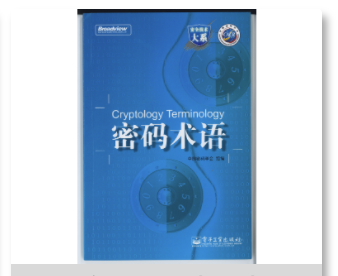
效果图

- 图片宽度小于外部边框的情况下,两边会留白
原图

效果图

代码
在网上找了许多资料,最终使用了下面的方案,效果很OK
html部分1
2
3<div class="img">
<img src="xxx.jpg">
</div>
css部分1
2
3
4
5
6
7
8
9
10
11
12
13
14
15.img {
width: 100%;
height: 255px;
overflow: hidden;
position: relative;
border-radius: 4px 4px 0 0;
}
img {
height: 100%;
width: auto;
position: absolute;
top: 0;
left: 50%;
transform: translateX(-50%);
}
CSS垂直水平居中
说明
垂直水平居中,即要求一段文字或图片或其他在外部div容器中垂直水平居中放置,如下图所示
- 效果图

代码
依然是用transform的思想,内部容器相对于外部容器绝对定位,上边top和左边left各偏移50%,再使用transform属性转换
html部分1
2
3
4
5
6<div class="outside">
<div class="inside">
<p>居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中居中</p>
<p>我居中啦</p>
</div>
</div>
css部分1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18.outside {
width: 500px;
height: 255px;
margin: 0 auto;
background: #ccc;
overflow: hidden;
position: relative;
border-radius: 4px;
}
.inside {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
p {
text-align: center;
}